最大内容绘制 (LCP) 是测量感知加载速度的一个以用户为中心的重要指标,因为该项指标会在页面的主要内容基本加载完成时,在页面加载时间轴中标记出相应的点,迅捷的 LCP 有助于让用户确信页面是有效的。
-
什么是 LCP?
最大内容绘制 (LCP) 指标会根据页面首次开始加载的时间点来报告可视区域内可见的 最大图像 或 文本块 完成渲染 的相对时间。
页面最大元素的载入速度 (首屏内容) 谷歌在页面加载时会去抓取可视范围内人最大元素,在加载过程中抓取的最大元素会随时变动,直至页面完全加载完成

怎样算是良好的 LCP 分数?
为了提供良好的用户体验,网站应该努力将最大内容绘制控制在2.5 秒或以内。为了确保您能够在大部分用户的访问期间达成建议目标值,一个良好的测量阈值为页面加载的第 75 个百分位数,且该阈值同时适用于移动和桌面设备。
-
好 – 在 0 秒到 2.5 秒之间
-
需要改进– 在 2.5 秒到 4.0 秒之间
-
差– 超过 4.0 秒
哪些元素在考量范围内?
根据当前最大内容绘制 API中的规定,最大内容绘制考量的元素类型为:
-
<img>元素 -
内嵌在
<svg>元素内的<image>元素 -
<video>元素(使用封面图像) -
包含文本节点或其他行内级文本元素子元素的块级元素。
如何确定一个元素的大小?
最大内容绘制的元素大小通常是用户在 可视区域 内可见的大小。如果有元素延伸到可视区域之外,或者任何元素被剪裁或包含不可见的溢出,则这些部分不计入元素大小。
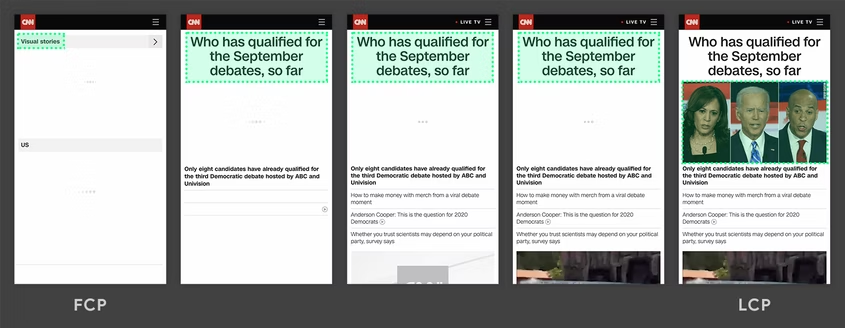
LCP示例 1:
以下示例展示常见网站上出现最大内容绘制的时间点:


在上方的两个时间轴中,最大元素随内容加载而变化。第一个示例中:新内容被添加进 DOM,并因此使最大元素发生了改变。第二个示例中:由于布局的改变,先前的最大内容从可视区域中被移除。
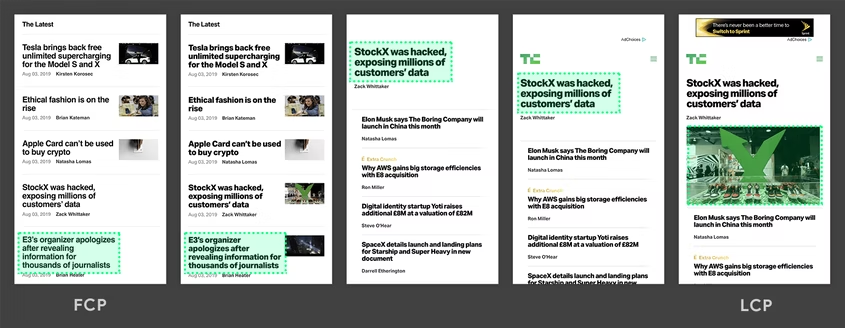
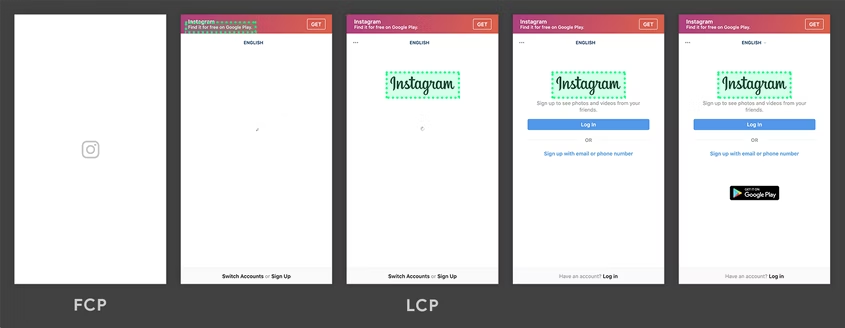
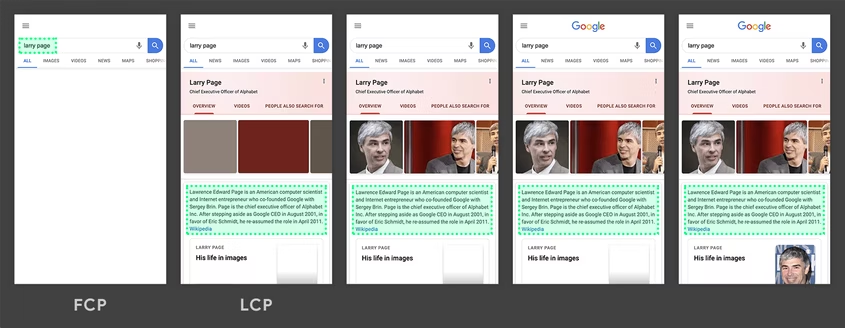
LCP示例 2:
虽然延迟加载的内容通常比页面上已有的内容更大,但实际情况并非一定如此。接下来的两个示例显示了在页面完全加载之前出现的最大内容绘制。


在第一个示例中,Instagram 标志加载得相对较早,即使其他内容随后陆续显示,但标志始终是最大元素。在 Google 搜索结果页面示例中,最大元素是一段文本,这段文本在所有图像或标志完成加载之前就显示了出来。由于所有单个图像都小于这段文字,因此这段文字在整个加载过程中始终是最大元素。
简单理解:最后加完的元素,不一定是最大元素,因为页面加载会有一个顺序流.
-
如何测量 LCP
LCP 可以进行实验室测量或实际测量,并且可以在以下工具中使用:
实测工具
实验室工具
-
Chrome 开发者工具(*)
注:* 表示推荐使用的。
-
如何改进 LCP
LCP 主要受四个因素影响:
-
缓慢的服务器响应速度
-
JavaScript 和 CSS 渲染阻塞
-
资源加载时间
-
客户端渲染
FCP 改善的常见方式:
-
优化您的 JavaScript(针对客户端渲染的网站)
-
具体改善举措
① 使用 PRPL 模式做到即时加载
推送 (Push)(或预加载)最重要的资源。尽快渲染 (Render) 初始路线。预缓存 (Pre-cache) 剩余资产。延迟加载 (Lazy load) 其他路线和非关键资产。
请查看:PRPL 模式实现即时加载
② 优化关键渲染路径
首先了解在接收 HTML、CSS 和 JavaScript 字节以及将它们转换为渲染像素所需的处理之间的这些中间步骤中发生了什么,通过检测工具查询出具体阻塞的资源,针对性优化。
浏览器加载资源的顺序:
-
最高级:html、css、font
-
然后:js、xhr
-
然后是多媒体:图片、音频、视频
-
最后:prefetch预加载的资源
根据实际的规则,浏览器会对加载的资源顺序有所调整:

优化前后对比图
③ 优化您的图像
推荐举措:
使用rel=”preload” 预先加载css;
删除不必要的字符,例如注释、空格和缩进;
提取首屏内容 CSS,以便尽快向用户呈现内容的技术;(需要前端一起研究)
分别为不同分辨率的设备,提供不同大小的媒体查询图像。
④ 优化网页字体
推荐举措:
使用
font-display: swap来显示文本;使用
<link rel="preload"> 将在关键呈现路径的早期触发对 WebFont 的请求;使用 Zopfli 压缩 对 EOT、TTF 和 WOFF 格式的字体压缩。
⑤ 优化您的 JavaScript
-
通过代码拆分减少 JavaScript 负载
-
删除未使用的代码
-
缩小和压缩网络有效负载