按钮点击跟踪是每次点击网站上的重要按钮时收集数据的一种有价值的方法。本指南将引导您完成使用 GTM 设置 GA4 按钮点击跟踪的过程。
跟踪按钮点击是建立 Google Analytics 测量生态系统的重要组成部分。虽然 GA4 的内置增强测量事件可以跟踪许多交互,但按钮点击通常需要自定义事件。
目 录:
为什么要跟踪按钮点击次数?
跟踪按钮点击至少有两个令人信服的理由
- 首先,它可以帮助您了解访问者在网站上点击的位置,这可能会揭示他们感到困惑或试图与不可点击的元素(如图像)进行交互的区域。这些数据还可以帮助配置内部链接以增强用户体验。
- 其次,跟踪按钮点击次数可以衡量访问者如何与与您的转化操作相对应的重要按钮进行互动。
在本博客中,我们将重点介绍当用户单击频道的 YouTube 订阅按钮时如何在网站上设置按钮点击跟踪
按钮点击跟踪是 GA4中的自动功能吗?
GA4 跟踪按钮点击次数、出站链接点击次数和文件下载次数。通过增强的测量事件启用跟踪。但是,当涉及到跟踪指向您域中的另一个页面或没有链接目标的页面的按钮点击时,GA4 中没有内置解决方案。
为此,您需要使用 Google 跟踪代码管理器来创建 GA4 自定义事件代码。
为什么需要跟踪代码管理器来跟踪 GA4 中的按钮点击次数?
GA4 中的许多自定义事件无需 Google 跟踪代码管理器的帮助即可创建。但是,为了跟踪按钮点击事件,通常需要创建 GA4 事件代码。您必须在 GTM 中创建一个事件,并将其与其相关的触发器配对
以下是该过程中涉及的步骤 –
启用按钮点击跟踪的步骤
- 确保您的网站上安装了 Google 跟踪代码管理器容器代码,并且 GA4 配置代码已启动并处于活动状态。
- 配置内置点击变量
- 现在您必须创建按钮单击触发器,在其中指定您希望跟踪的用户操作/条件。设置触发器的方式取决于特定按钮和站点的设置。在这里,我们将使用链接点击触发器(使用按钮点击的目标
URL)。我们还可以使用所有点击元素触发器(使用要跟踪的按钮的点击类)。 - 现在,创建一个 GA4 事件代码,其事件名称将显示在您的 GA4 报告中。
- 如果您想通过按钮单击事件发送附加数据,您可以设置一个或多个事件参数。在这里,我们将发送您正在跟踪的按钮的点击文本。
- 将 GA4 按钮点击事件代码与相应的按钮点击触发器配对。
- 测试确认一切正常后,发布 GTM 容器,这将使您的代码和触发器生效。
无论您在 GTM 的自定义事件中设置了哪些事件参数,请确保您也在 GA4 中注册了这些自定义维度。这是必需的,以便可以访问代码捕获的所有数据以在 GA4中进行报告。
使用链接单击触发器跟踪按钮单击事件
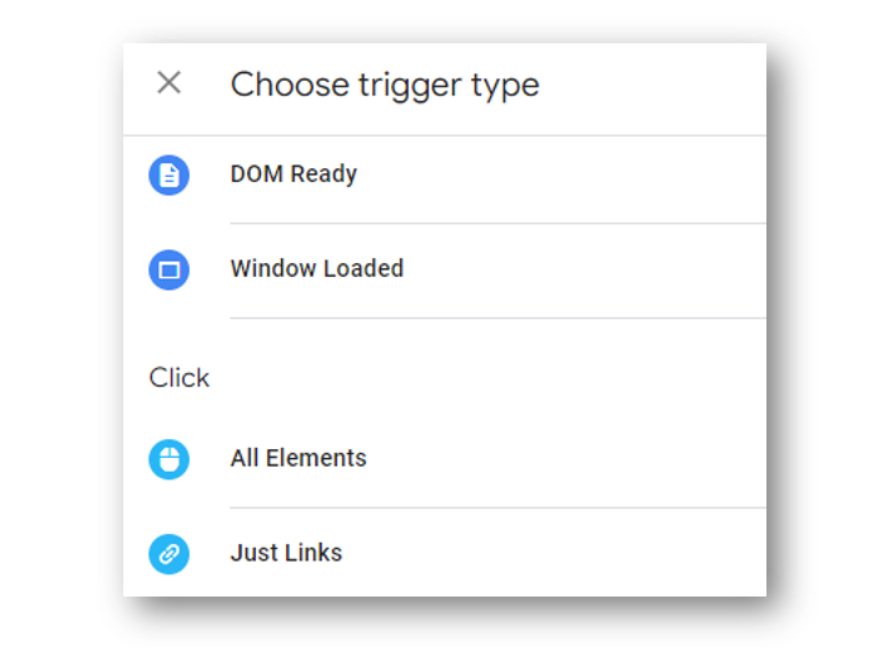
对于链接点击触发器,将触发条件指定为要跟踪的按钮的点击目标 URL。为此,在 GTM 中创建一个新触发器并选择“仅链接”触发器类型。

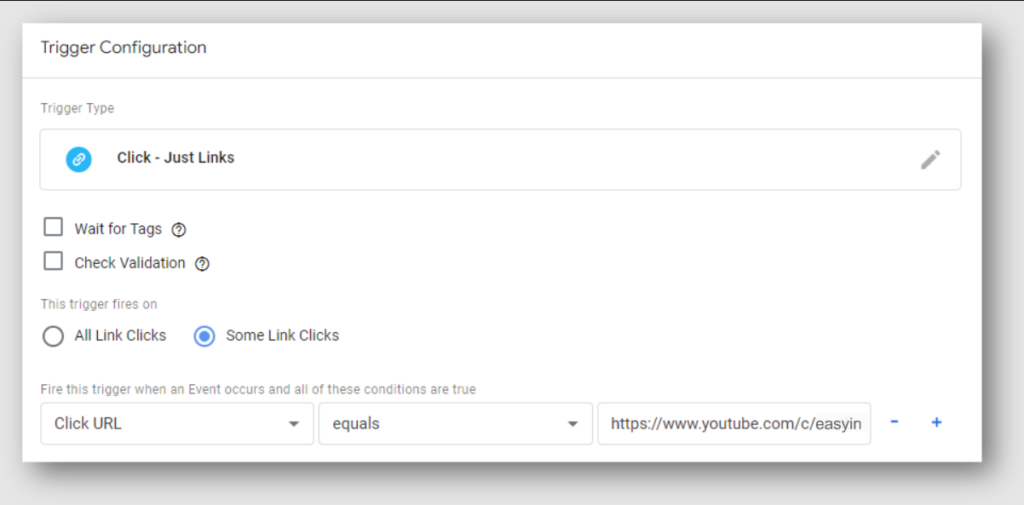
您现在将看到如下所示的屏幕。在这里,将触发器配置为在“某些链接点击”时触发,并指定仅在按钮点击的目标 URL 上触发的条件。

需要注意的是,只有当按钮单击指向特定的目标 URL 时,此方法才有效。如果有其他方法可以到达同一目标URL,则每次单击该目标的链接时都会激活此触发器。因此,仅当按钮是从网站到达目的地的唯一方式时,此触发器才适合跟踪按钮,如跟踪 YouTube 频道的订阅按钮的示例。
因此,探索设置按钮单击事件的替代方法是有意义的。
使用点击类跟踪按钮点击事件
单击类是指被单击的 HTML 元素的类属性的值。通过在触发器中使用单击类,我们可以跟踪与特定按钮关联的按钮单击事件。
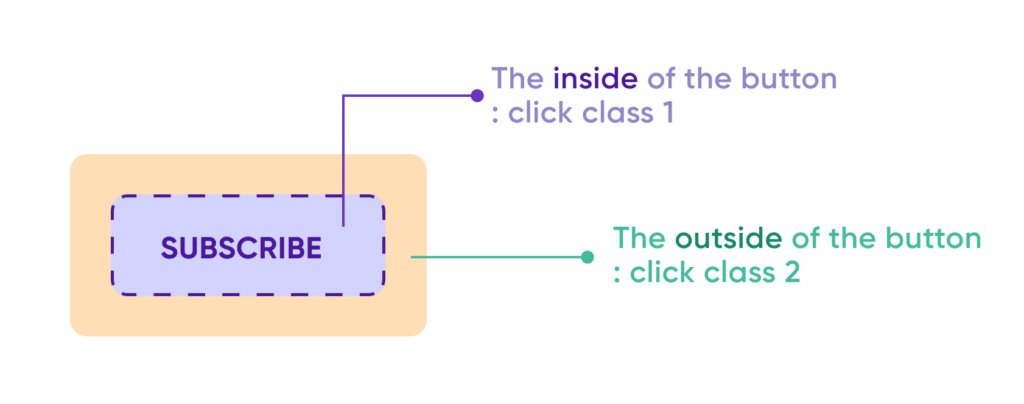
按理说,按钮点击触发器中会有多个需要管理的点击类。对于订阅 YouTube 按钮,一个单击类将控制按钮的内部(按钮标题所在的位置),而另一个单击类将控制按钮单击的外部。
我们需要设置两个单独的触发器来使用“单击类”和“所有元素”单击触发器来跟踪此按钮。

使用 Click类跟踪按钮单击的内部

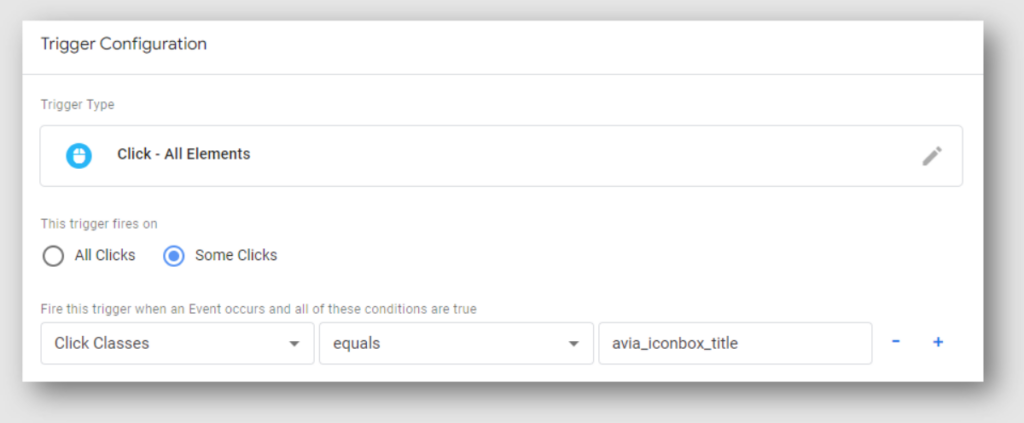
选择触发器类型时,这次选择“所有元素”触发器,这将启用单击类。将出现如下所示的屏幕。
此触发器将在“Click Class”等于“avia_iconbox_title”的某些点击上触发。
温馨提示:
如何使用GTM中的预览和调试来查看目标点击事件期间变量的输出?
为了理解为什么我们将 Click Class设置为“avai_iconbox_title”,我们使用预览和调试模式来查看目标单击发生时变量生成的输出。这些是您需要遵循的步骤 :
- 打开您要跟踪的网站的 Google 跟踪代码管理器容器。单击屏幕右上角的预览按钮。
- 在新选项卡中访问该网站。
- 单击您要跟踪的元素。
- 变量窗格将显示单击该元素时输出的变量列表。
现在,您可以使用“单击类变量”创建一个触发器,该触发器在单击具有特定类的按钮时触发。
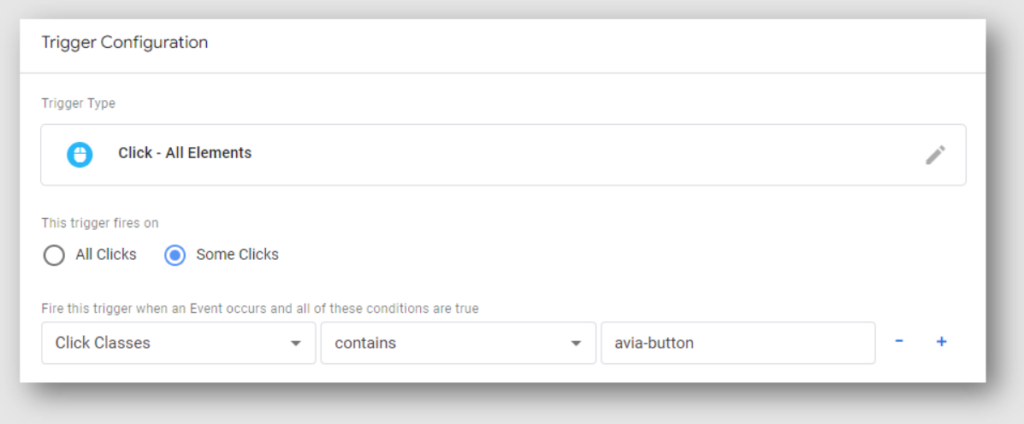
使用 Click类跟踪按钮点击的外部
为了考虑按钮外部的点击,需要辅助触发器。此触发器捕获所有外部按钮点击。考虑下面的屏幕 – 一切都与上面相同(内部点击),除了在检测到包含“avia_button”的 Click Class 属性的点击时触发触发器

如果您选择采用 Click Class 方法来配置按钮点击触发器,则必须将这两个触发器合并到相应的 GA4 按钮点击代码中。现在,让我们检查该标签的详细信息。
在 GA4中创建按钮点击自定义事件
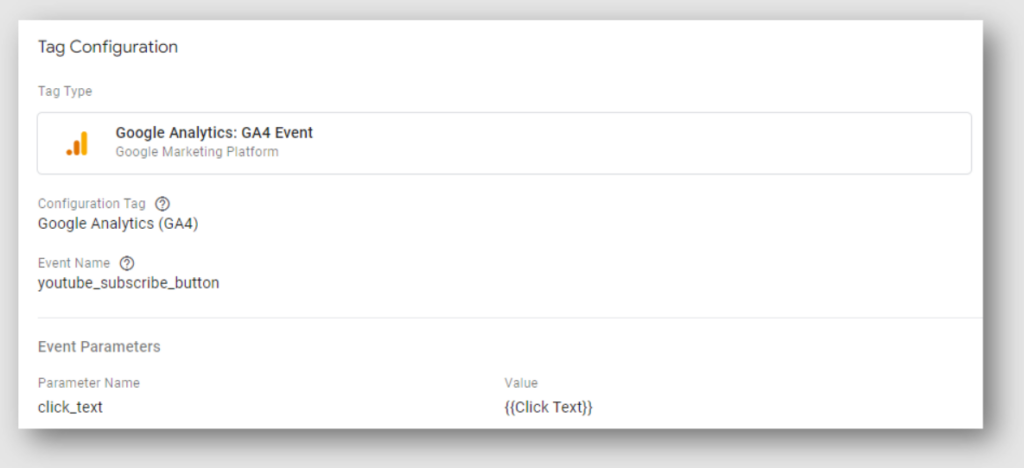
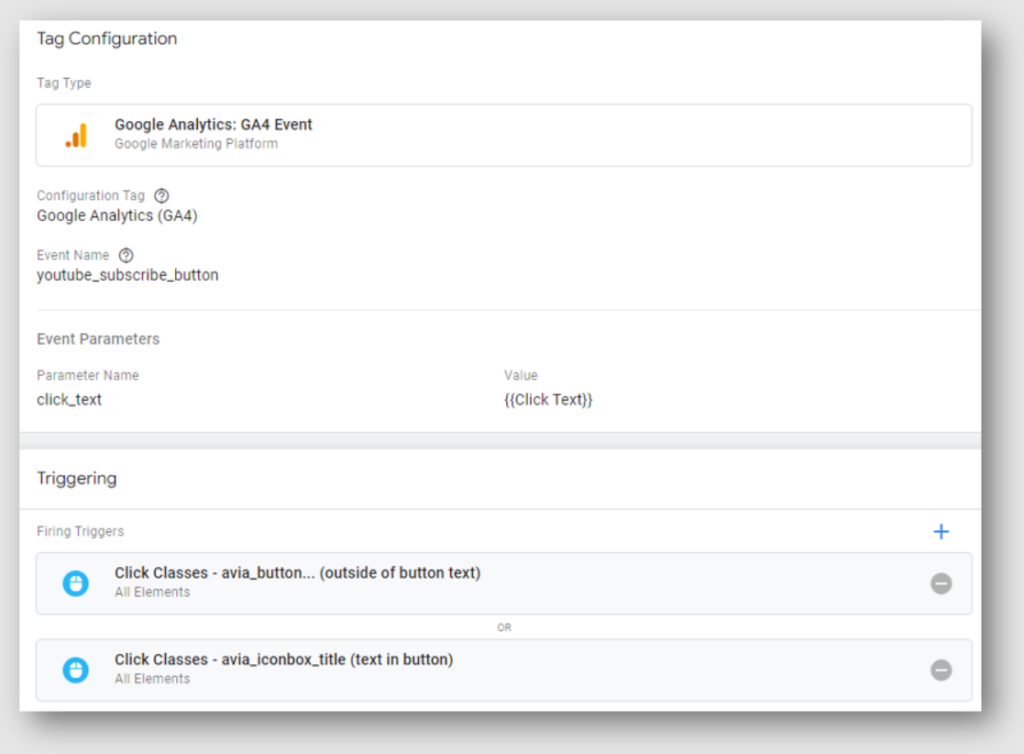
第 1 步 – 设置标签配置
- 创建触发器后,现在可以创建标签了。转到容器中的“新标签”选项,然后在标签配置部分中,选择 GA4 事件作为标签类型。
- 此处给出的事件名称将反映在您的 GA4 数据中。最佳实践是使该名称尽可能直接、简洁,并用下划线分隔。
- 值为 {{Click Text}} 的事件参数 click_text 将向您发送所单击按钮的名称/文本,这是必要的。但请记住,您必须在 GA4 中为此事件参数创建相应的自定义维度,以便捕获用于报告目的的跟踪数据

GA4 报告中也会反映相同的事件名称。要访问 GA4 中的事件,请导航至 互动报告,然后选择 事件。
第 2 步 –添加触发标签的触发器
触发器的作用是检测重要操作,例如单击按钮。另一方面,当触发器被激活时,标签负责向GA4传输数据。每个组件单独存在是不够的,但是当组合起来时,它们形成一个有效的自定义按钮单击事件,从而产生有价值的数据。
在下面,您将发现按钮单击事件标记与两个触发器无缝链接:一个用于内部按钮单击,另一个用于外部按钮单击。但是,如果您选择链接点击触发器,则该配对中将仅显示该特定触发器。

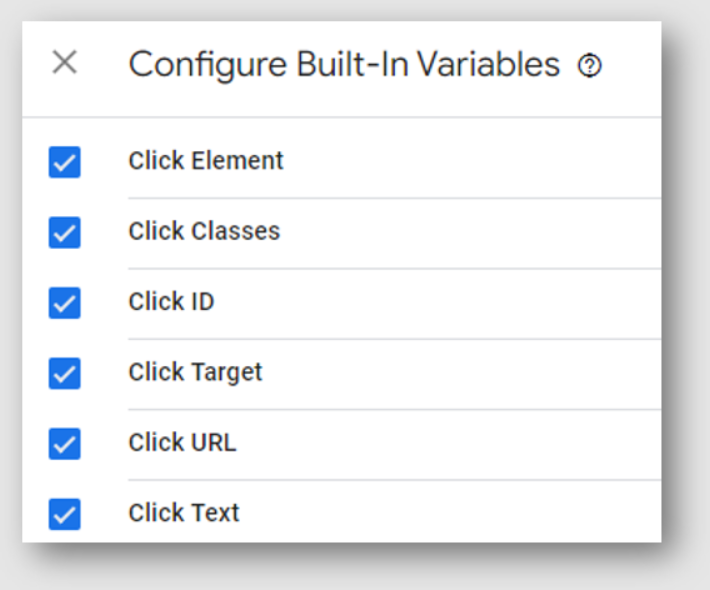
在 Google跟踪代码管理器中配置内置变量
以下是谷歌在其支持文章中所说的内容:
Google 跟踪代码管理器中的变量被命名为占位符,用于在您的网站或移动应用上运行代码时填充的值。例如,名为“Page URL”的跟踪代码管理器变量返回当前网页 URL。
此处,触发器中使用的变量有两个选项:“Click URL”变量或“Click
Classes”变量。此外,如果我们在设置标签时设置事件参数,我们将利用“Click Text”变量。这三个变量在下面提供的列表中可见。要启用这些变量,只需切换相关复选框即可。

因此,完成此配置步骤至关重要。您可以通过导航到GTM 左侧导航菜单中的“变量”、选择“内置变量”并启用任何必要的变量来进行验证。
最后
确认您的 GA4 事件代码正常运行后,继续在 Google 跟踪代码管理器的预览模式下对其进行测试。对结果感到满意后,发布容器。